Bu kategori altindaki örneklerin 3 kaynagi var:
Ki sonucda hicbir dokuman (sambapos dokumanlarinin büyük bir bölümü de buna dahil) bir hedefe odaklanarak NASIL yapilacagini anlatmaz.Cünkü her insanin istegi farkli farklidir…Neleri kullanarak neler yapilabilecegini anlatir. Genelleme yapilir…Kitaplarda buna dahil… Bu %99 da bence hep aynidir. Kisisel isteklere ait sonuc cikartma olayi biraz SUPPORT bolumune girer.
5 Beğeni
omerfu
Ağustos 13, 2019, 1:16ös
42
Tabiki çok haklısınız. Dökümandan kastım da kaynak dı zaten. Ben bunu notepade yazdırma şeklinde kullanıyorum. Yani ödeme aldıkça notepad e satır ekletiyorum. Herkesin isteği farklı teşekkürler yardımınız için:)
Banned
Ağustos 13, 2019, 1:46ös
43
Basit usül çalışan işletmeler için rezervasyon örneği.
3 Beğeni
Şu raporun gadimovilgar@gmail.com göndere bilirmisiz?
Banned
Ağustos 13, 2019, 10:08ös
47
Özel rapor tasarımlarımız ücretlidir. Dilerseniz özel mesaj yazabilirsiniz.
Banned
Ağustos 14, 2019, 9:13ös
48
Daha önce burada konusunu açtığım ama bir türlü olgunlaştırmaya zaman bulamadığım Samba Kart Müşteri Sadakat Sistemini bayram tatilini fırsat bilerek biraz daha geliştirdim. İzleyeceğiniz videoda çalışma şeklini göstermeye çalıştım. Şu anda da raporlama kısmını hazırlıyorum. Görüş ve önerilere açık bir paylaşımdır, değişik fikirleriniz veya sormak istediğiniz şeyler varsa buyrun …
4 Beğeni
Basit bir Kontrol Merkezi Calismasi (1)
2 Beğeni
Basit bir Kontrol Merkezi Calismasi (2)
2 Beğeni
empire
Ağustos 30, 2019, 2:11ös
53
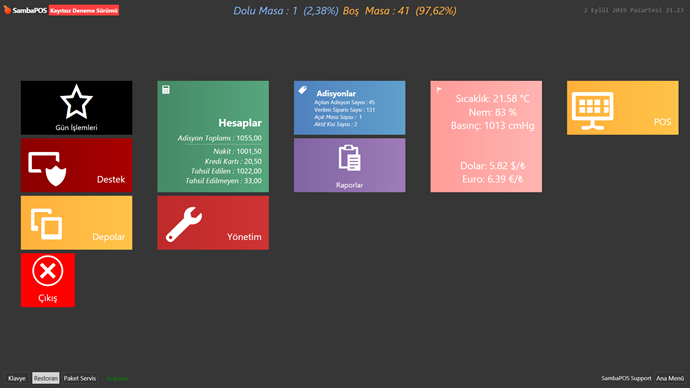
İşletmede masa takip etme Dolu ve Boş masa sayısını belirleme…
3 Beğeni
Banned
Eylül 1, 2019, 10:53ös
54
Değişik müşteri ekranı tasarımları …
Kaynak Kodu
[LAYOUT]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Sd Döner Müşteri Ekranı</title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<meta name="author" content="Mustafa YALÇIN - Serhatoğlu Bilgisayar">
<meta http-equiv="imagetoolbar" content="no">
<meta http-equiv="Site-Exit" content="revealTrans(Duration=1,Transition=23)">
<meta http-equiv="Site-Enter" content="revealTrans(Duration=1,Transition=23)">
<meta http-equiv="Page-Exit" content="revealTrans(Duration=1,Transition=23)">
<meta http-equiv="Page-Enter" content="revealTrans(Duration=1,Transition=23)">
</head>
<body bgColor="#000000">
<div id="image1" style="position:absolute; overflow:hidden; left:0px; top:0px; width:1174px; height:734px; z-index:0"><img src="images/sdoner.png" alt="" title="" border=0 width=1174 height=734></div>
<div id="html1" style="position:absolute; overflow:hidden; left:455px; top:572px; width:243px; height:60px; z-index:1">
<center>
<div style="width:99%; font-size:35px; position:absolute; top:0px; left:0px; color:red; margin:0px;">
{TICKET TOTAL} Lira
</div>
</center></div>
<div id="html2" style="position:absolute; overflow:hidden; left:237px; top:91px; width:704px; height:442px; z-index:2">
<div style="width:99%; margin:0px; margin-top:30px;"> </div>
<div id="orders" style="width:99%; margin:0px; font-size:16px; font-family:calibri">{ORDERS}</div>
[ORDERS:INDEX:1]
<div id="orderline" style="width:99%; font-size:22px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:15%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/image/noimage.jpg']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:45%; display:inline-block; overflow:hidden; vertical-align:middle;color:black">{NAME}</div>
<div id="prodprice" style="width:13%; display:inline-block; text-align:right; vertical-align:middle">{PRICE}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
</div>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[ORDERS]
<EB>
<div id="orderline" style="width:99%; font-size:22px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:15%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/image/noimage.jpg']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:45%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodprice" style="width:13%; display:inline-block; text-align:right; vertical-align:middle">{PRICE}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
</div>
<DB>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[SORTED ORDER TAGS]
<div id="ordertags" style="width:99%; color:red">
<div style="width:25%; display:inline-block; vertical-align:middle"> </div>
-- <div style="width:1%; display:inline-block; padding-left:35px; padding-right:3px; vertical-align:middle">{ORDER TAG QUANTITY}</div>
<div style="width:35%; display:inline-block; overflow:hidden; vertical-align:middle">{ORDER TAG NAME}</div>
<div style="width:1%; display:inline-block; vertical-align:middle">{ORDER TAG PRICE}</div>
<div style="width:15%; display:inline-block; text-align:right; vertical-align:middle">[=F(TN('{ORDER TAG QUANTITY}')*TN('{ORDER TAG PRICE}'))]</div>
</div></div>
</body>
</html>
Kaynak Kodu
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Sd Döner Müşteri Ekranı</title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<meta name="author" content="Mustafa YALÇIN - Serhatoğlu Bilgisayar">
<meta http-equiv="imagetoolbar" content="no">
<meta http-equiv="Site-Exit" content="revealTrans(Duration=1,Transition=23)">
<meta http-equiv="Site-Enter" content="revealTrans(Duration=1,Transition=23)">
<meta http-equiv="Page-Exit" content="revealTrans(Duration=1,Transition=23)">
<meta http-equiv="Page-Enter" content="revealTrans(Duration=1,Transition=23)">
</head>
<body bgColor="#000000">
<div id="image1" style="position:absolute; overflow:hidden; left:0px; top:0px; width:1181px; height:738px; z-index:0"><img src="images/sddoner.png" alt="" title="" border=0 width=1181 height=738></div>
<div id="html1" style="position:absolute; overflow:hidden; left:830px; top:574px; width:309px; height:60px; z-index:1">
<center>
<div style="width:99%; font-size:35px; position:absolute; top:0px; left:0px; color:red; margin:0px;">
{TICKET TOTAL} Lira
</div>
</center></div>
<div id="html2" style="position:absolute; overflow:hidden; left:807px; top:16px; width:361px; height:493px; z-index:2">
[LAYOUT]
{ENTITIES}
<div style="font-size:45;font-family:Futura Md BT">
<table>
{ORDERS}
</table>
</div>
<div style="font-size:25px;font-family:Calibri">
<table>
<tr>
<td width=280 align=Left>[='{NOTE}' != '' ? 'Not: {NOTE}' : '']
</td>
</tr>
<tr>
<td width=280 align=left>[='{TICKET TAG:Para Üstü}' > 0 ? 'Para Üstü: {TICKET TAG:Para Üstü} TL' : ''] </td>
</tr>
<td width=300 align=Left>[='{TICKET TAG:Ödeme Şekli}' !='' ? 'Ödeme Şekli: {TICKET TAG:Ödeme Şekli}':'']
</td>
</tr>
</table>
</div>
[DISCOUNTS]
<tr>
<td width=250 align=Left>{CALCULATION NAME}:</td><td width=50 align=Right>{CALCULATION TOTAL} ?</td>
</tr>
[SERVICES]
<tr>
<td width=250 align=Left>{CALCULATION NAME}:</td><td width=50 align=Right>{CALCULATION TOTAL} ?</td>
</tr>
[TAXES]
<tr>
<td width=250 align=Left>{TAX NAME} %{TAX RATE}:</td><td width=50 align=Right>{TAX AMOUNT}</td>
</tr>
[PAYMENTS]
<tr>
<td width=250 align=Left>{PAYMENT NAME}:</td><td width=50 align=Right>{PAYMENT AMOUNT}</td>
</tr>
[ORDERS]
<tr>
<td width=250 align=left>{QUANTITY} {NAME} </td><td width=50 align=Right> {TOTAL PRICE}</td>
</tr>
{ORDER TAGS}
[ORDERS:İkram]
<tr>
<td width=250>{QUANTITY} {NAME} </td><td width=50 align=Right>>>İKRAM</td>
</tr>
[ORDERS:İade]
<tr>
<td width=250>{QUANTITY} {NAME} </td><td width=50 align=Right>>>İADE</td>
</tr>
[ORDER TAGS]
<tr>
<td width=190>
<div style="font-size:15;font-family:Calibri">
» {ORDER TAG NAME} [=TN('{ORDER TAG QUANTITY}') > 1 ? ' x{ORDER TAG QUANTITY}' : ' ']
</div>
</td><td width=15 Align=Right>
<div style="font-size:25;font-family:Calibri">
{ORDER TAG TOTAL PRICE}
</div>
</td>
</tr>
[ENTITIES:Masa]
<div style="font-size:35px;font-family:Bahnschrift" Align=Center>
<table>
{ENTITY NAME}
</table>
</div>
[ENTITIES:Müşteri]
<tr>
<td width=220 align=left>{ENTITY NAME} - {ENTITY DATA:Telefon}</td>
<tr>
<td width=240 align=left>{ENTITY DATA:Adres}<br/>{ENTITY DATA:Tarif}</td>
</tr>
[ENTITIES:Samba Kart]
<tr>
<td width=240 align=left>{ENTITY DATA:Samba Kart}</td>
</tr>
<tr>
<td width=240 align=left>{ENTITY DATA:Kart Sahibi}<br/>Bu Alışverişten Kazandığınız Puan : [=Math.floor(TN('{TICKET TOTAL}')*5)] <br/>Toplam Puanınız : {ENTITY DATA:Puan}</td>
</tr></div>
<div id="image2" style="position:absolute; overflow:hidden; left:21px; top:12px; width:196px; height:199px; z-index:3"><img src="images/sdlogo.png" alt="" title="" border=0 width=196 height=199></div>
</body>
</html>
Kaynak Kodu
[LAYOUT]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>SambaPos Müşteri Ekranı</title>
<meta name="keywords" content="#sambapos #serhatoglu">
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-9">
<meta name="author" content="Serhatoğlu Bilgisayar - Mustafa YALÇIN">
<style type="text/css">
div#container
{
position:relative;
width: 1280px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align:left;
}
body {text-align:center;margin:0}
</style>
</head>
<body bgColor="#000000">
<div id="container">
<div id="image1" style="position:absolute; overflow:hidden; left:0px; top:0px; width:1280px; height:800px; z-index:0"><img src="images/hesapfon1.png" alt="" title="" border=0 width=1280 height=800></div>
<div id="html1" style="position:absolute; overflow:hidden; left:174px; top:80px; width:90px; height:33px; z-index:1">
<div style="font-size:20px;font-family:Bahnschrift">
<table>
{ENTITIES}
</table>
</div></div>
<div id="html2" style="position:absolute; overflow:hidden; left:381px; top:80px; width:90px; height:33px; z-index:2">
<div style="font-size:20px;font-family:Bahnschrift">
<table>
{TICKET NO}
</table>
</div></div>
<div id="html3" style="position:absolute; overflow:hidden; left:81px; top:127px; width:401px; height:483px; z-index:3">
<div style="font-size:23;font-family:Verdana">
<table>
{ORDERS}
</table>
</div></div>
<div id="html4" style="position:absolute; overflow:hidden; left:172px; top:691px; width:544px; height:75px; z-index:4">
<div style="font-size:40px;font-family:Bahnschrift">
<table>
{REMAINING TOTAL} Lira
</table>
</div></div>
<div id="html5" style="position:absolute; overflow:hidden; left:1160px; top:725px; width:98px; height:61px; z-index:5">
<style type="text/css">
body {
overflow: hidden;
}
</style></div>
</div>
</body>
</html>
[ORDERS]
<EB>
<div id="orderline" style="width:99%; font-size:18px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:10%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/images/okicon.png']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:60%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
</div>
<DB>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[ORDERS:İkram]
<EB>
<div id="orderline" style="width:99%; font-size:18px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:10%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/images/ikram.png']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:60%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">İKRAM</div>
</div>
<DB>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[ORDERS:İade]
<EB>
<div id="orderline" style="width:99%; font-size:18px; border-top:solid 1px #BBB; padding:3px;">
<div id="prodimg" style="width:10%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/images/iptal.png']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:60%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">İPTAL</div>
</div>
<DB>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[ENTITIES:Masa]
<tr>
<td width=95>{ENTITY NAME}</td>
</tr>
Gerekli Dosyalar
serhatoglu_musteri_ekrani.zip (658.4 KB)
[LAYOUT]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>SambaPos Müşteri Ekranı</title>
<meta name="keywords" content="#sambapos #serhatoglu">
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-9">
<meta name="author" content="Serhatoğlu Bilgisayar - Mustafa YALÇIN">
<style type="text/css">
div#container
{
position:relative;
width: 1280px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align:left;
}
body {text-align:center;margin:0}
</style>
</head>
<body bgColor="#000000">
<div id="container">
<div id="image1" style="position:absolute; overflow:hidden; left:0px; top:0px; width:1280px; height:799px; z-index:0"><img src="images/tasdesenli.png" alt="" title="" border=0 width=1280 height=799></div>
<div id="html3" style="position:absolute; overflow:hidden; left:426px; top:114px; width:365px; height:495px; z-index:1">
<div style="font-size:18;font-family:Verdana;color:white">
<table>
{ORDERS}
</table>
</div></div>
<div id="html4" style="position:absolute; overflow:hidden; left:534px; top:683px; width:268px; height:75px; z-index:2">
<div style="font-size:40px;color:red;font-family:Bahnschrift">
<table>
{REMAINING TOTAL} Lira
</table>
</div></div>
<div id="html5" style="position:absolute; overflow:hidden; left:1159px; top:567px; width:98px; height:61px; z-index:3">
<style type="text/css">
body {
overflow: hidden;
}
</style></div>
<div id="html1" style="position:absolute; overflow:hidden; left:550px; top:56px; width:175px; height:56px; z-index:4">
<div style="font-size:30px;color:lime;font-family:Bahnschrift">
<table>
{ENTITIES}
</table>
</div></div>
</div>
</body>
</html>
[ORDERS]
<EB>
<div id="prodimg" style="width:10%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/images/okicon.png']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:60%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">{TOTAL AMOUNT}</div>
<div id="orderline" style="width:99%; font-size:18px; border-top:solid 1px #BBB; padding:3px;">
</div>
<DB>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[ORDERS:İkram]
<EB>
<div id="prodimg" style="width:10%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/images/ikram.png']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:60%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">İKRAM</div>
<div id="orderline" style="width:99%; font-size:18px; border-top:solid 1px #BBB; padding:3px;">
</div>
<DB>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[ORDERS:İade]
<EB>
<div id="prodimg" style="width:10%; display:inline-block; vertical-align:middle"><img src="[='{ITEM TAG:ProdImage}' !='' ? '{ITEM TAG:ProdImage}' : 'C:/musteri/images/iptal.png']"> </div>
<div id="prodqty" style="width:5%; display:inline-block; vertical-align:middle">{QUANTITY}</div>
<div id="prodname" style="width:60%; display:inline-block; overflow:hidden; vertical-align:middle">{NAME}</div>
<div id="prodamount" style="width:15%; display:inline-block; text-align:right; vertical-align:middle">İPTAL</div>
<div id="orderline" style="width:99%; font-size:18px; border-top:solid 1px #BBB; padding:3px;">
</div>
<DB>
<div style="width:99%; text-align:left; font-size:12px;">{SORTED ORDER TAGS}</div>
[ENTITIES:Masa]
<tr>
<div style="font-size:30px;color:lime;font-family:Bahnschrift">{ENTITY NAME}</div>
</tr>
Gerekli Dosyalar
serhatoglu_tasdesenli.zip (2.0 MB)
5 Beğeni
empire
Eylül 2, 2019, 7:43ös
55
• Hava Durumunu ve Döviz Kurunu anlık takip etmek isteyen olursa…
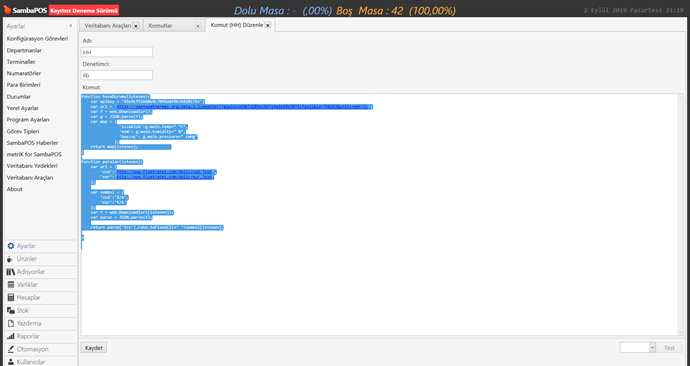
• İlk Önce Otomasyon \ komutlar
• Kod;
function havaDurumu(istenen){https://openweathermap.org/data/2.5/weather/?appid=b6907d289e10d714a6e88b30761fae22&id=740263&units=metric ';
function paralar(istenen){http://www.floatrates.com/daily/usd.json ',http://www.floatrates.com/daily/eur.json '
}
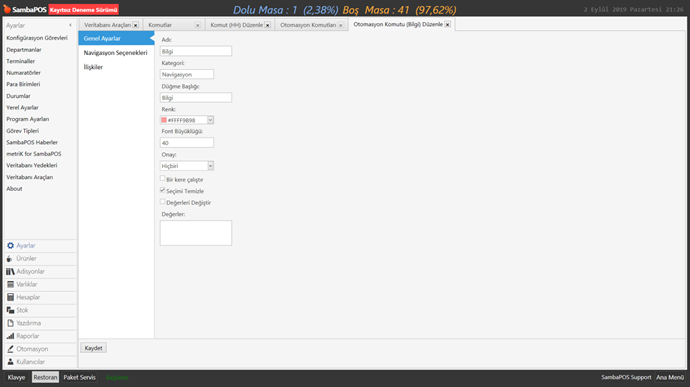
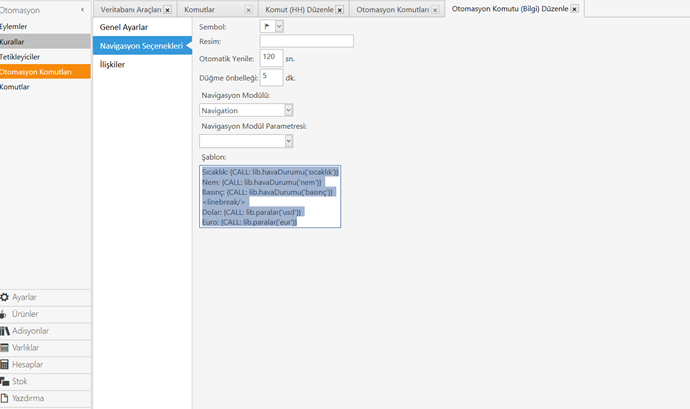
• Sonra Otomasyon Komutları \ Otomasyon Komutu ekleme
• Şablon;
Sıcaklık: {CALL: lib.havaDurumu('sıcaklık')}
6 Beğeni
Beğendiğiniz ve istediğiniz bölümler için yazmanız durumunda hangi kaynaktan yararlandığımı belirtebilirim.
Saygılarımla.
3 Beğeni
Sezgin
Eylül 4, 2019, 1:40ös
57
İçeçeklerin yanındaki Rakamlar ne anlama geliyor.
empire
Eylül 4, 2019, 10:42ös
58
@Teknoloji Sanırım Apı yukarıdaki gibi kopyaladınız yaşadığınız şehrin id yazarsanız bulundunuz Şehrin hava durumunu bildirir. Bilginiz olsun…
@Sezgin stok miktarı konusunu çalışıyordum adetli stokları gösteriyor.@empire bu id nereden temin edebilirim ?
Ana sayfaya gidin ve ornek “samsun” diye aratin.
Cikan sonuca tiklayin ve www adresiji inceleyin.
Ornek samsun icin bunu gosterdi diyelim:
Watch the weather in your city and received hourly forecast, 13 days forecast, including data of wind, cloudiness, pressure, humidity, time of sunrise and sunset, geo coords on OpenWeatherMap
En sondaki 6 rakamli sayi sizin sehir kodunuz. Onu kopyalayip Script icinde ilgili ID satirjna entegre Edin.
2 Beğeni
empire
Eylül 5, 2019, 8:33öö
62
@Teknoloji Nasıl yapıldı sizle paylaştım yaşadınız şehre göre uygulaya bilirsiniz …
5 Beğeni
 (Dokumanlarda yazilmayanlari bulma istegi)
(Dokumanlarda yazilmayanlari bulma istegi)