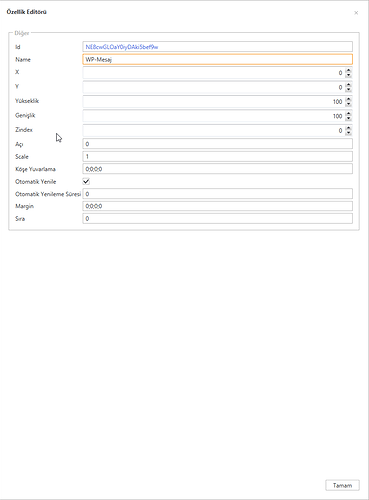
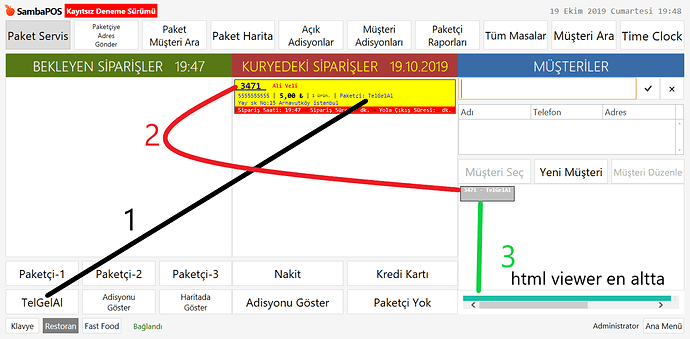
Varlık Ekranı Oluşturalım
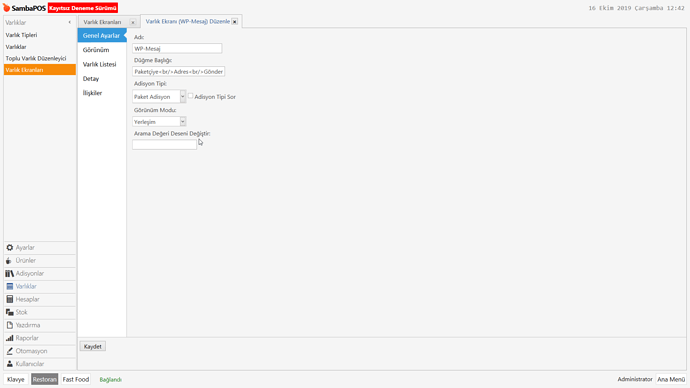
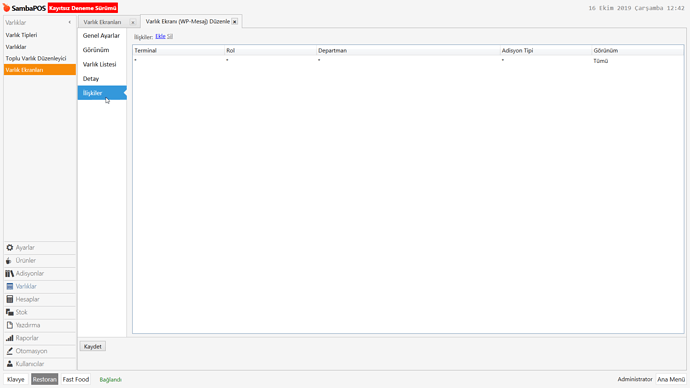
Varlık Ekranı Düzenleyelim
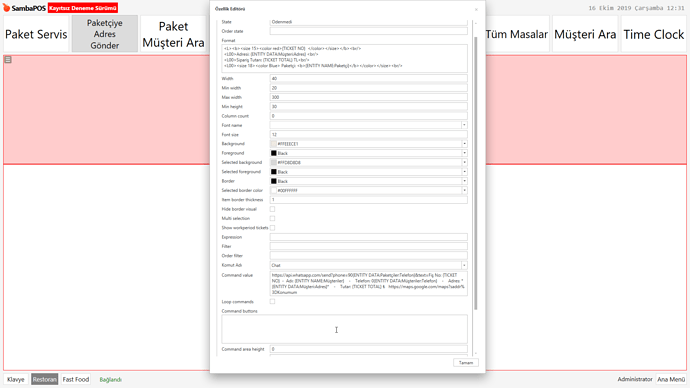
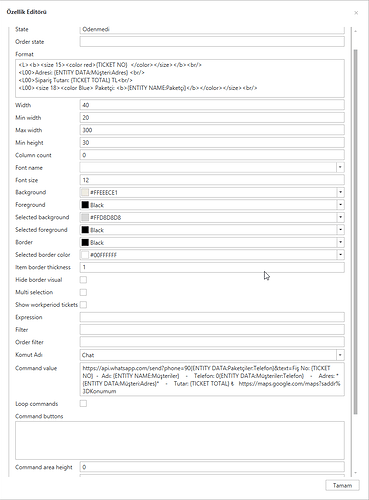
Ticket Lister
Format
<L><b><size 15><color red>{TICKET NO} </color></size></b><br/>
<L00>Adresi: {ENTITY DATA:Müşteri:Adres} <br/>
<L00>Sipariş Tutarı: {TICKET TOTAL} TL<br/>
<L00><size 18><color Blue> Paketçi: <b>{ENTITY NAME:Paketçi}</b></color></size><br/>
Command Value
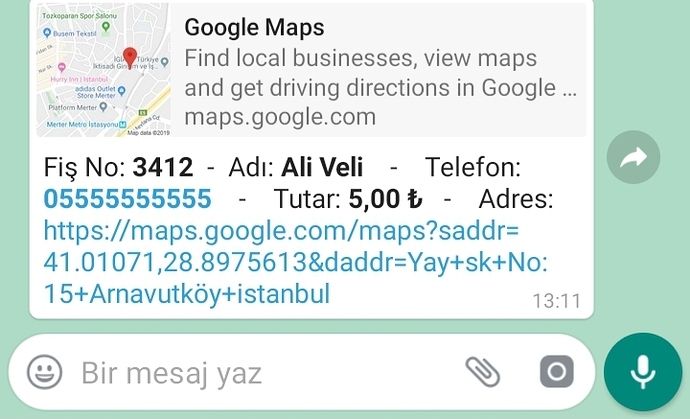
https://api.whatsapp.com/send?phone=90{ENTITY DATA:Paketçiler:Telefon}&text=Fiş No: *{TICKET ID}* - Adı: *{ENTITY NAME:Müşteriler}* - Telefon: *0{ENTITY DATA:Müşteriler:Telefon}* - Tutar: *{TICKET TOTAL} ₺* - Adres: https://maps.google.com/maps?saddr%3D41.01071,28.8975613%26daddr%3D[='{ENTITY DATA:Müşteriler:Adres}'.replace(/ /g, '-')]
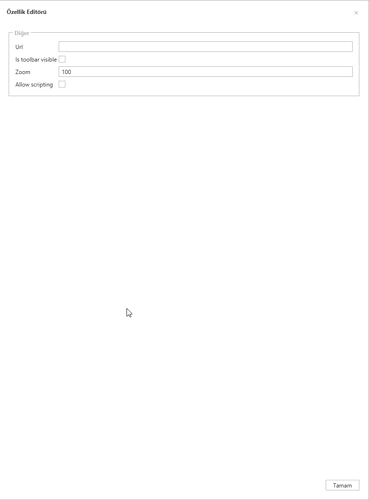
Html Viewer
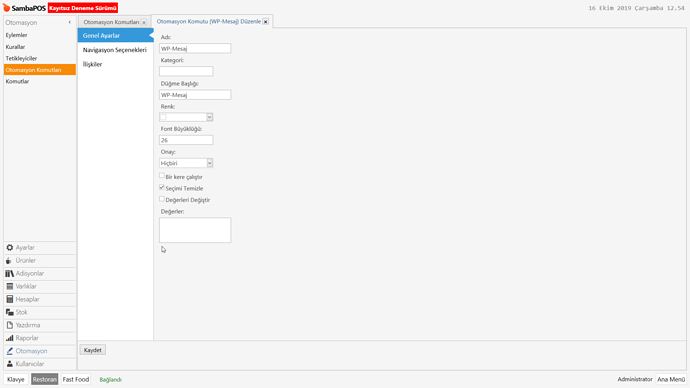
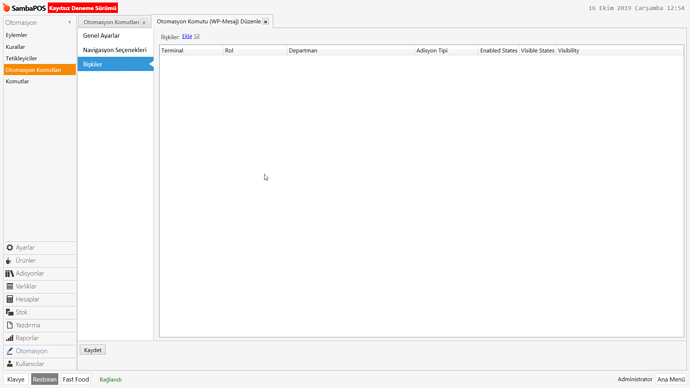
Otomasyon Komutu
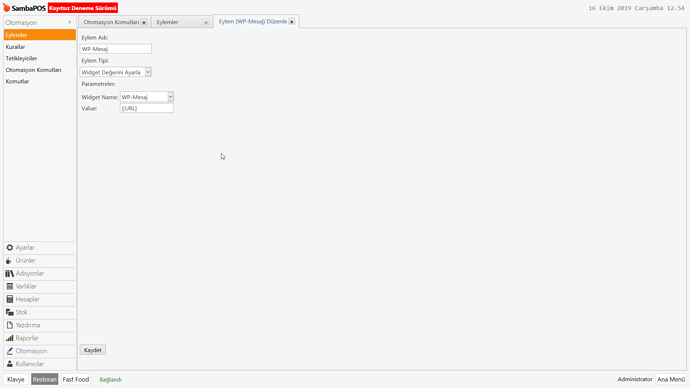
Eylemler
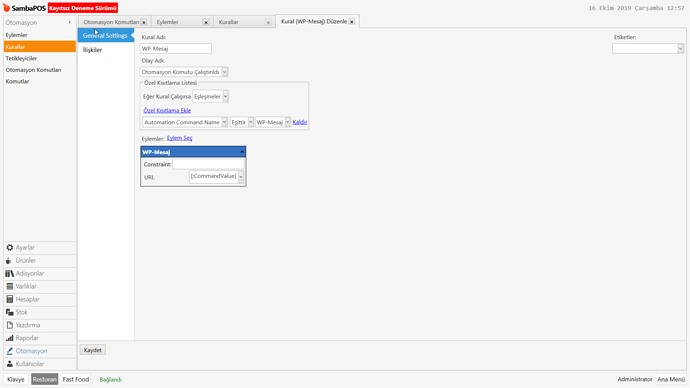
Kurallar
Not: benim yaptığım amatörce siz ustalar daha gelişmişini biliyorsunuz fikirleri olan yazarsa memnun olurum
6 Beğeni
Varlık Ekranında komut adı chat yazıyor orası WP-Mesaj
Banned
Ekim 16, 2019, 10:16öö
3
Anlatım eksik kalmış, wahtsapp web uygulamasının açık ve arka planda çalıyor olması gerektiğini de belirtirsen kullanmak isteyenler için faydalı olacaktır.
Evet oda olacak unutmuşum
api yi birazdaha araştırdım
https://api.whatsapp.com/send?phone=90{ENTITY DATA:Paketçiler:Telefon}&text=Fiş No: *{TICKET ID}* - Adı: *{ENTITY NAME:Müşteriler}* - Telefon: *0{ENTITY DATA:Müşteriler:Telefon}* - Tutar: *{TICKET TOTAL} ₺* - Adres: https://maps.google.com/maps?saddr%3D41.01071,28.8975613%26daddr%3D[='{ENTITY DATA:Müşteriler:Adres}'.replace(/ /g, '+')]
41.01071,28.8975613 bu sizin adresiniz ona göre yazarsınız
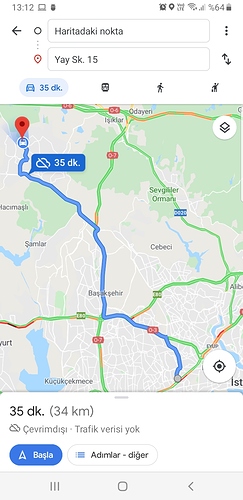
wp den mesaj gönderince adres de boşluk varsa boşluktan sonrası harita eklemiyor araya + koymak lazım bnun için de .replace(/ /g, ‘+’) ekledim[='{ENTITY DATA:Müşteriler:Adres}'.replace(/ /g, '+')]
2 Beğeni
Tek ekran da daha hoş gibi
2 Beğeni
111
Şubat 15, 2021, 10:41öö
8
Hello, if possible, do English
anlatılanları aynen yaptım ama çalışmadı
5.3.0 ve sonrası sürümlerde bu link çalışmıyor o yüzden 5.2.8 de denemenizi tavsiye ederim
Bilgilendirme için teşekkürler
webb sürümü şu an çalışıyor bilginize + yerine , kullanılırsa haritada gönderiyor fakat web olduğu için yavaş
2 Beğeni