HXSVN
Mart 28, 2020, 10:01ös
1
Iyi gunler,
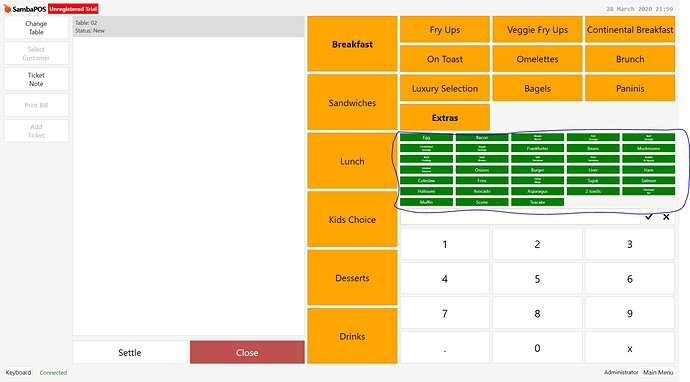
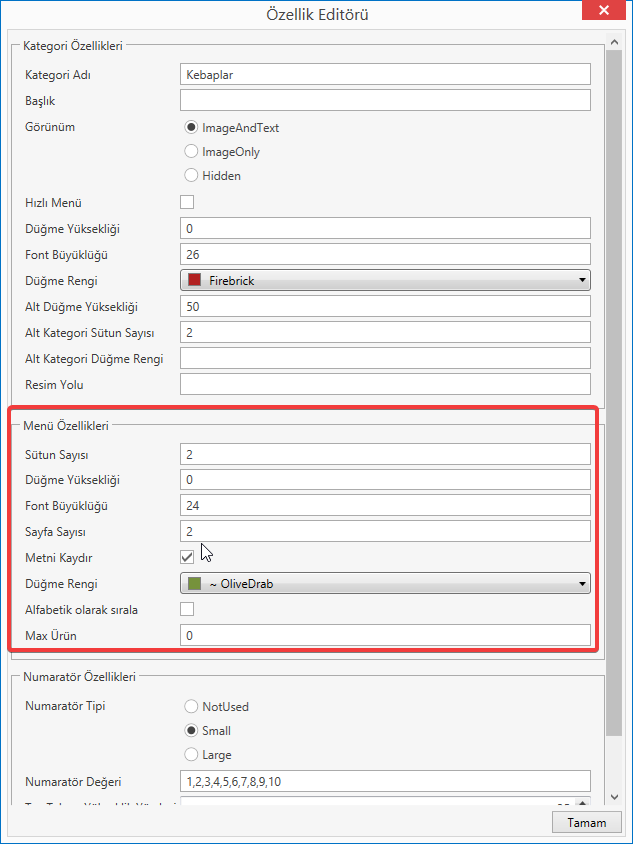
Menum cok kabarik oldugundan ben bunlari ‘Alt menu etiketleri’ secenegini kullanarak 6 kategoriye ayirmak istiyorum fakat kategori isimleri surekli ust bolumde kaliyor, buda assagidaki gorseldeki gibi sikisiklik yaratiyor. Bu urunleri sadece kategori dugmesine bastigimda gormem mumkun olurmu? Bu alt menu etiket dugmeleri sadece ketegori dugmesine bastigimda gorunebilirmi?
Bu resimdeki etiketlerin rengini degistirmek mumkunmu?
Veya ‘Alt menu etiketleri’ yerine daha uygun bir method varmi?
simdiden sagolun.
1 Beğeni
Resim çıkmadı
HXSVN
Mart 28, 2020, 10:09ös
3
Pardon, tekrar yukledim. Evet cok urunler var bazi bolumlerde.
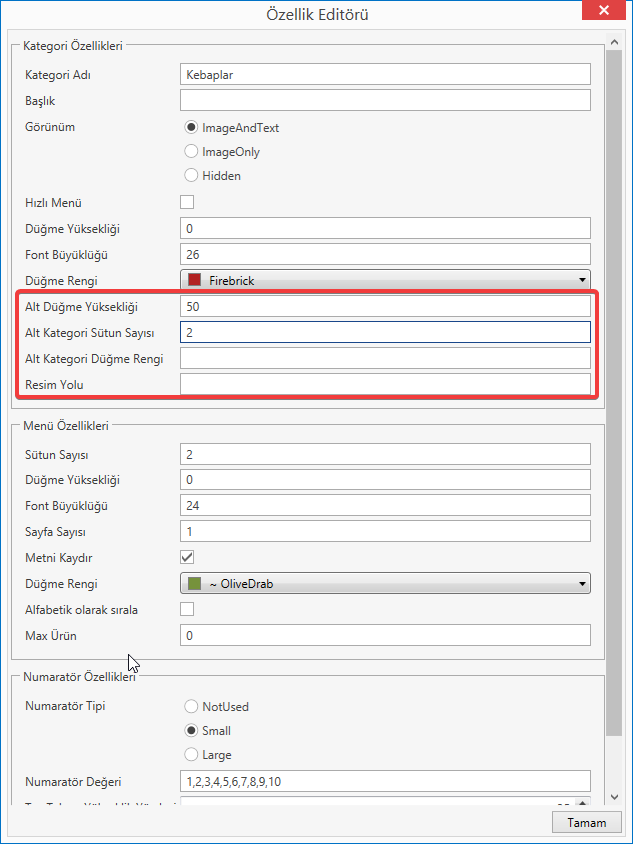
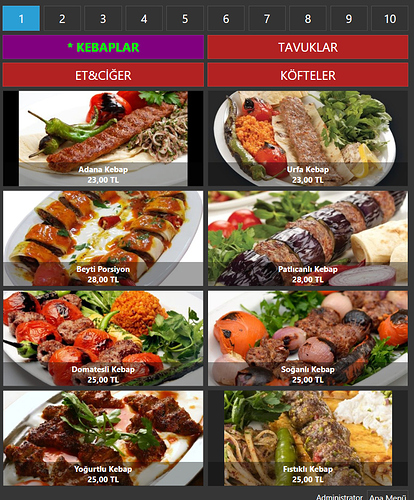
sutun sayısını 2 yapıp
yükdekliği de 50 yapıp etiket kısmı düzenleyebilirsiniz
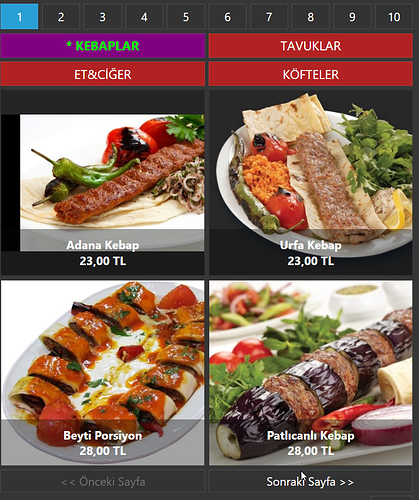
ha dersen o yeşil alanı da 2 sayfa yapabilirsiniz
1 Beğeni
HXSVN
Mart 29, 2020, 1:06öö
6
sagolun cok yardimci oldunuz.
printer template hakkinda bir bilginiz varmi?
bende 58mm ‘text’ formatinda printer var, sablon ayarlamasi yaptim fakat printer da yazilar buyuk cikiyor ve kagida sigmiyor.
Bunun için esc pos printer değilde html printer olarak seçin yazıcınızı. ve şablonunuzu html şablon olarak düzenleyin. Html de fontları istediğiniz büyüklükte ayarlayabilirsiniz.
HXSVN
Mart 29, 2020, 2:26ös
9
O sablonu direk kopyala-yapistir yaptim, fakat cikan sonuc ortada. Dedigim gibi printerim html sablonlari print yapmiyor. Sadece text formatinda print yapiyor.
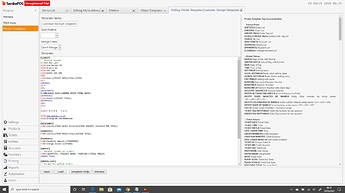
Bu sizin gonderdiginiz sablon:
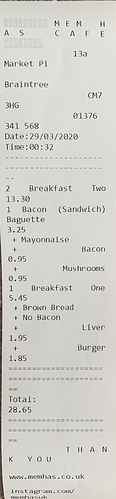
Buda benim kendi cabalarimla yaptigim text formatindaki sablon:
HXSVN
Mart 29, 2020, 2:28ös
10
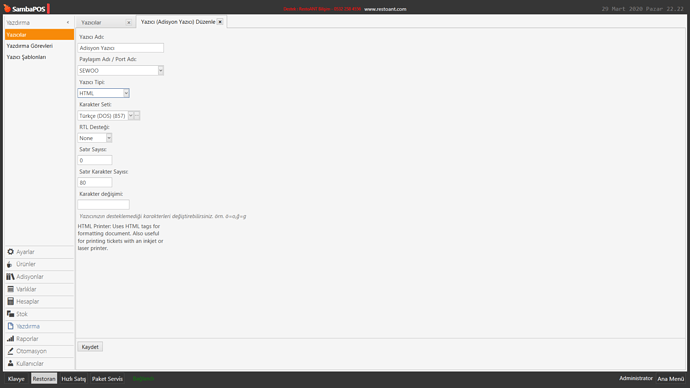
bu resim de o sablonun kodu
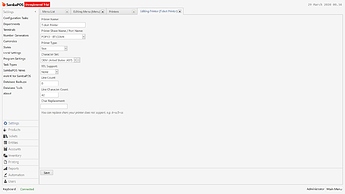
buda printer ayari:
42 karakter sayısı sen onu 28 yap
Yazıcı tipi esc de kalmış. html yazıcı yapmanız gerek.
HXSVN
Mart 30, 2020, 3:33öö
15
sagolun, ufak tefek rutuslarla bu ise yaradi
HXSVN
Mart 30, 2020, 3:34öö
16
bu verdiginiz sablon da ‘Ikram’ kismi urunun fiyatini gosteriyor, fakat ikram oldugunu belirtmiyor. bu size de oldu mu?
Fiyatı ve IKR yazar isterseniz price yi silebilirsiniz
HXSVN
Mart 30, 2020, 12:14ös
18
dediginizi yaptim fakat sorun ayni, kodu assagiya kopyaladim
[LAYOUT]
-- General layouT
<div style="font-size:18px;font-family:Calibri;text-align:Center"><b>
M E M H A S C A F E</b>
</div>
<div style="font-size:10pt;font-family:Calibri;text-align:Center">
13A Market Pl
Braintree
CM7 3HG
01376 341 568
</div>
<div style="font-size:10px;font-family:Calibri">
<table>
<tr>
<td width=25 align=Left>Date:</td><td width=87>{DATE}</td><td width=25 align=Right>Time:</td><td width=25>{TIME}</td>
</table>
</div>
----------------------------
<div style="font-size:11;font-family:Calibri">
<table>
{ORDERS}
</table>
</div>
============================
<div style="font-size:12px;font-family:Calibri">
<table>
<tr>
<td width=55 align=Left><b>Total:</td><td width=110 align=Right>{PLAIN TOTAL: }</b></td>
</tr>
<tr>
<td width=100 align=Left><b>Amount Tendered:</td><td width=20 align=Right>{TENDERED TOTAL}</b></td>
</tr>
<tr>
<td width=100 align=Left><b>Change Given:</td><td width=20 align=Right>{CHANGE TOTAL}</b></td>
</tr>
{PAYMENTS}
{DISCOUNTS}
{TAXES}
{SERVICES}
</table>
</div>
============================
<div style="font-size:14px;font-family:Calibri;text-align:Center">
T H A N K Y O U
</div>
<div style="font-size:12px;font-family:Calibri;text-align:Center">
<b>www.memhas.co.uk</b>
</div>
<div style="font-size:12px;font-family:Calibri;text-align:Center">
<b>instagram.com/memhasuk</b>
</div>
[SERVICES]
<tr>
<td width=100 align=Left>{CALCULATION NAME}:</td><td width=10 align=Right>{CALCULATION TOTAL}</td>
</tr>
[DISCOUNTS]
<tr>
<td width=100 align=Left>{CALCULATION NAME}:</td><td width=10 align=Right>{CALCULATION TOTAL}</td>
</tr>
[ORDERS]
-- Default format for orders
<tr>
<td width=120><b>{QUANTITY} {PRODUCT NAME} {PORTION}</td><td width=45 align=Right>{TOTAL PRICE}</b></td>
</tr>
{ORDER TAGS}
[ORDERS:Ikram]
-- Format for gifted orders
<tr>
<td width=150>- {QUANTITY} {PRODUCT NAME} {PORTION}</td><td width=30 align=Right>*GIFT*</td>
</tr>
[ORDERS:İade]
-- Nothing will print for void lines
[ORDER TAGS]
-- Format for order tags
<tr>
<td width=120><i> {ORDER TAG QUANTITY} x {ORDER TAG NAME}</td><td width=35 Align=Right>{ORDER TAG TOTAL PRICE}</i></td>
</tr>
HXSVN:
[ORDERS:Ikram]
Ikram yazan yeri Gift yapın sizin veri tabanı ingilizce
HXSVN
Mart 30, 2020, 12:58ös
20
hala ayni sorunla karsilasiyorum malesef
sorun Gift yerine GIFT
Aynı sorunu iade içinde yaşarsınız. [ORDERS:İade] olan yeri sizin sisteminizde iade yaptığınızda hangi etiketi alıyorsa onla değiştirmelisiniz. Büyük küçük harfe dikkat ederek.
1 Beğeni